Mission
The Australian sports compression wear brand SKINS is in the market since some years ago. But their traditional marketing model wasn’t taking advantage of the new digital era. This situation was making the brand mislead in a market were the possibilities are big.
We started the journey together with SKINS with the goal of increasing the sales by creating an excellent e-commerce experience starting from a “mobile first” approach.
PIC HERE
Drive. Educate. Inspire.
The new concept was based in these three works: Drive, educate and inspire. Driving people using the content to generate more visits and then a bigger conversion. Inspiring them by serving them with coaching and nutrition support. And inspire them with their athletes stories and new generation and compression wear.
Together with the strategy team, an art director and me started researching about best practices and previous experiences and tests.
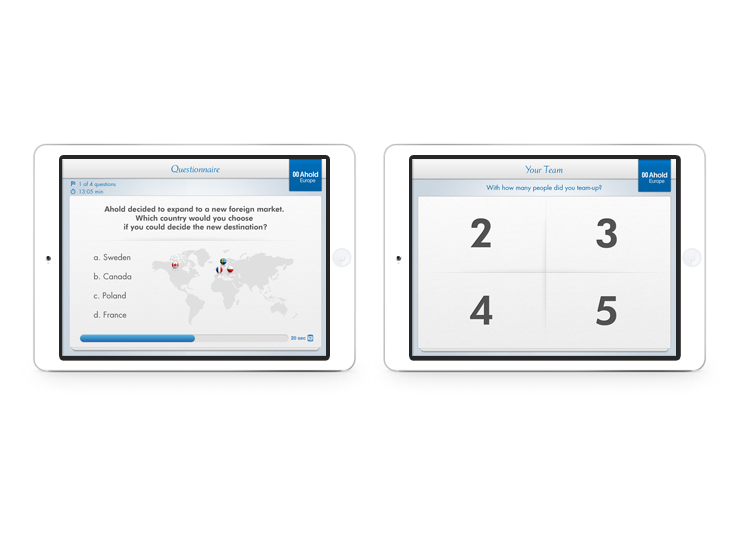
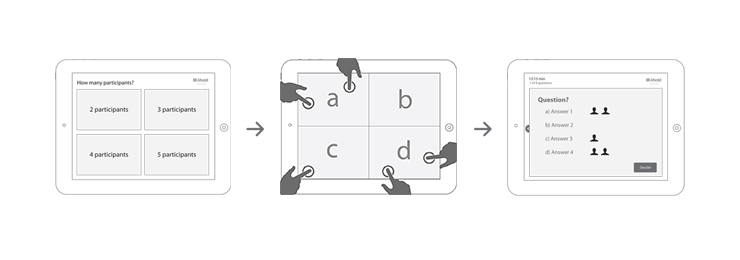
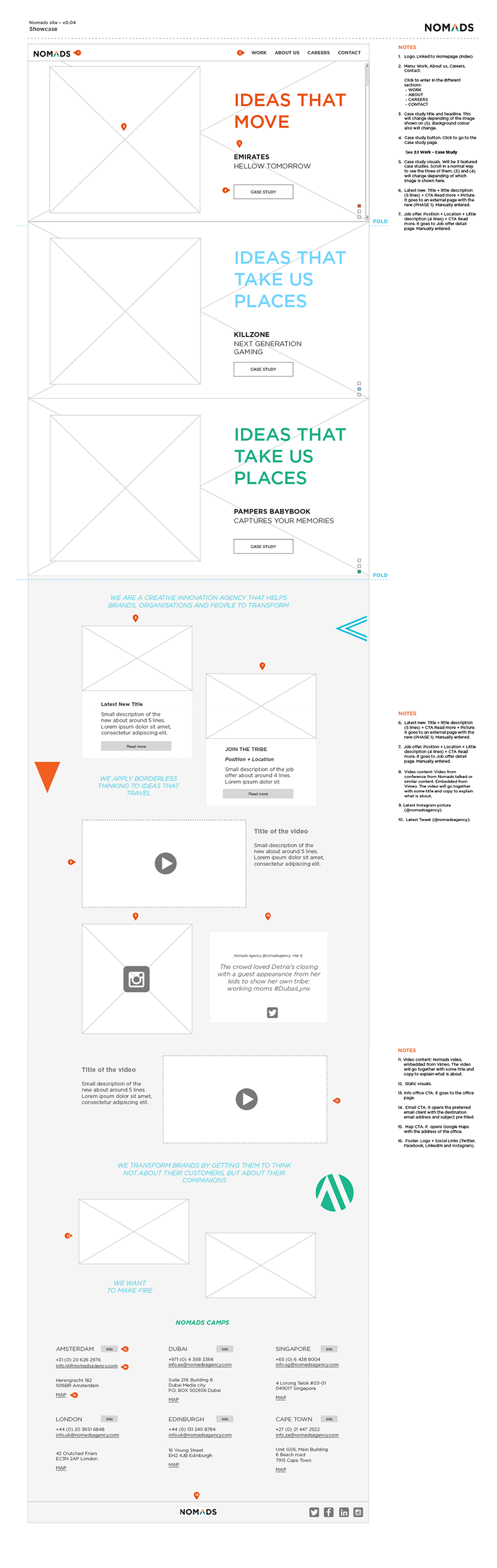
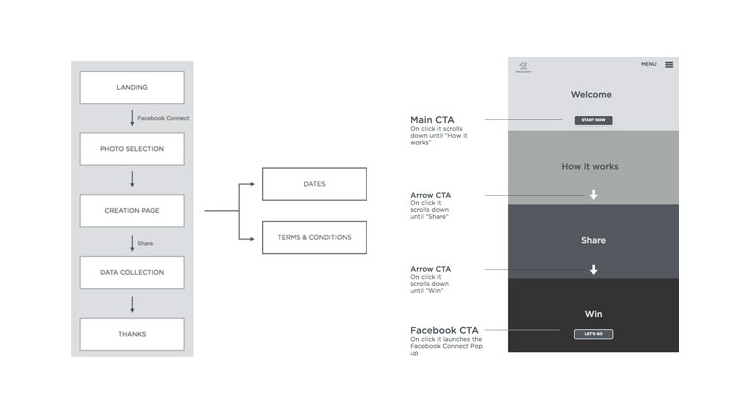
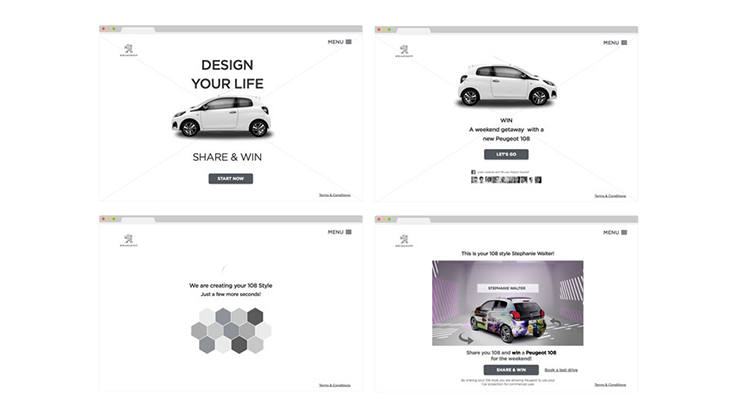
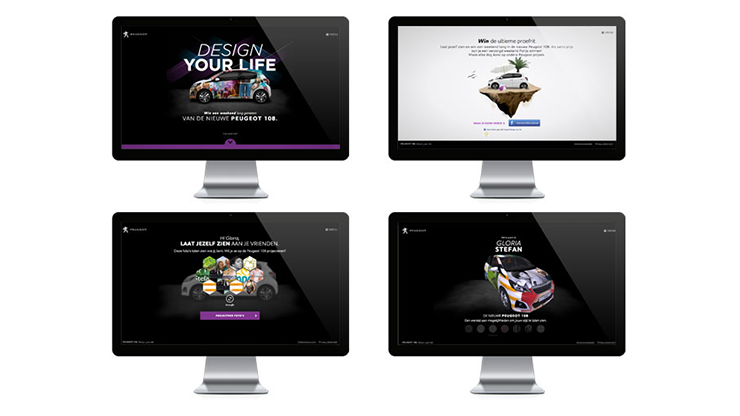
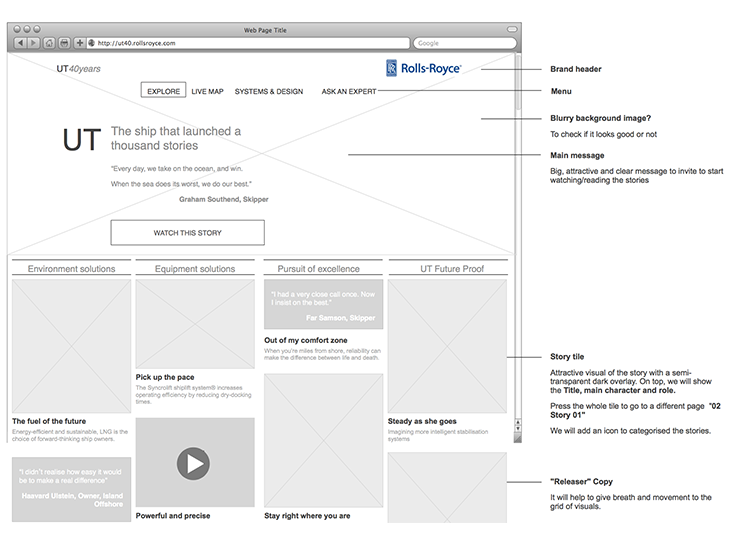
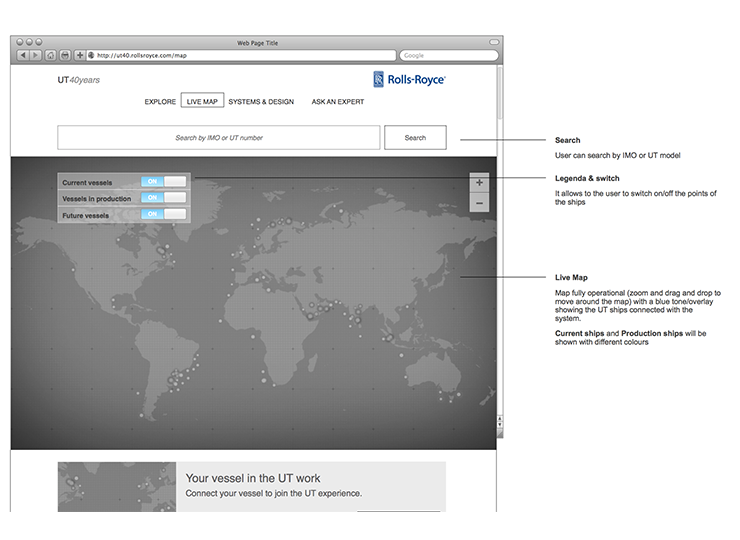
Several rapid prototyping (mainly with Keynote) and mockups were done and discussed and tested with the rest of the team. Then the visuals came to complete de vision and the experience.
PIC HERE
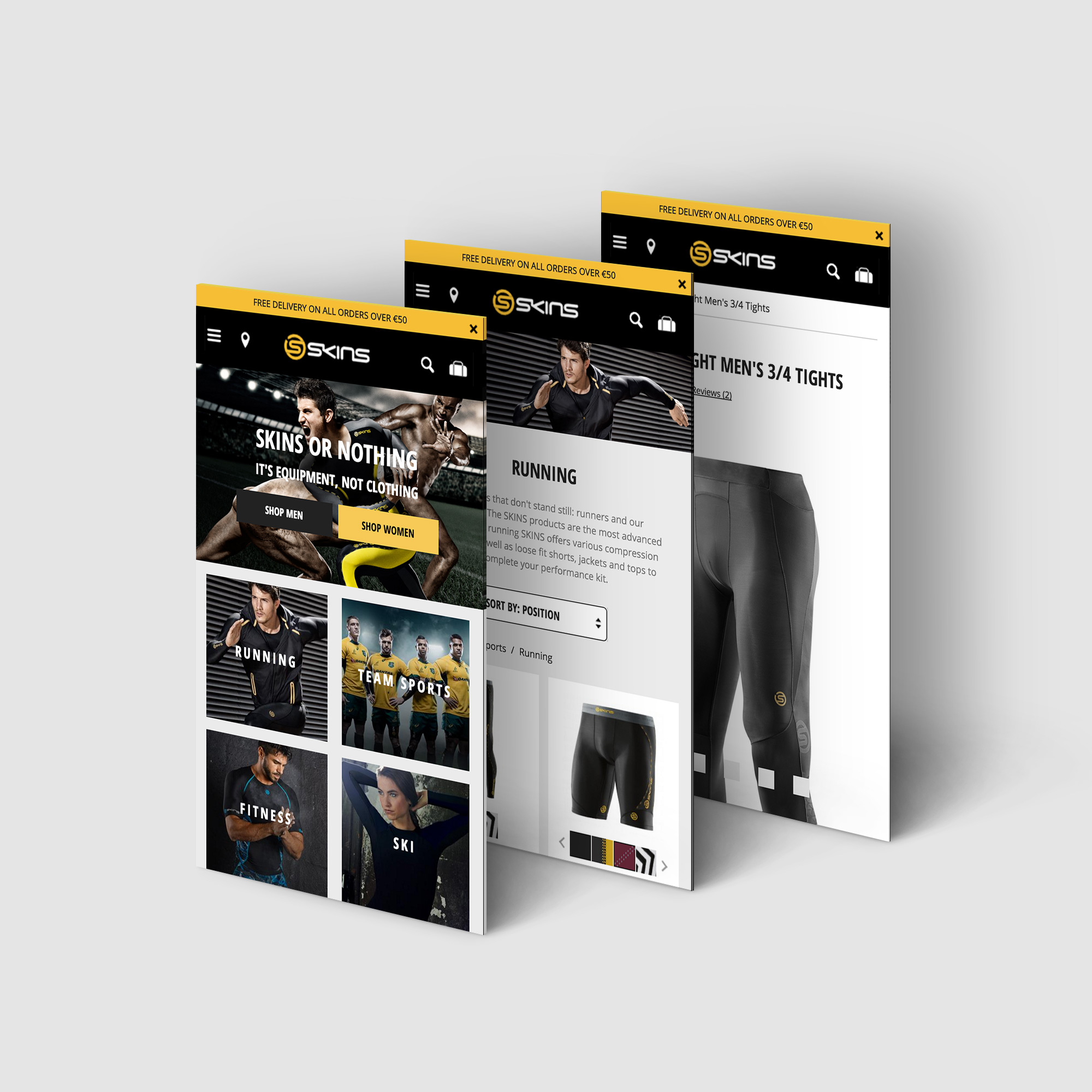
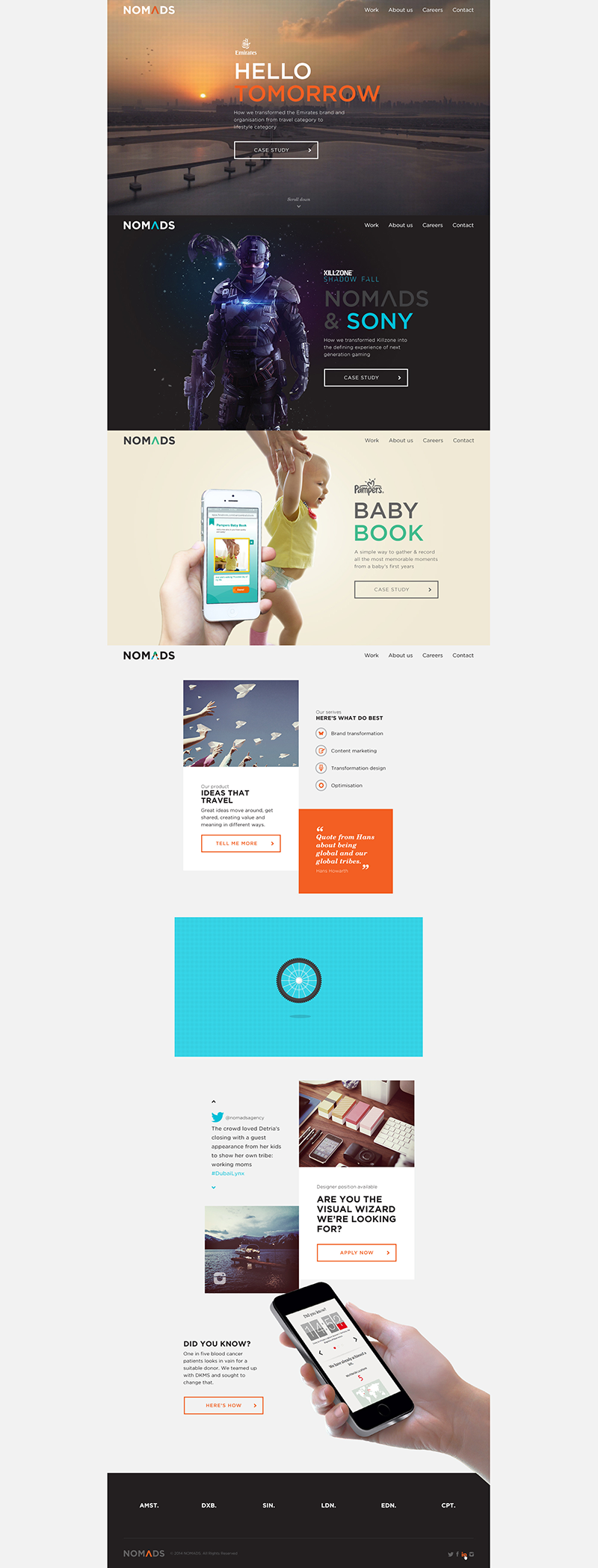
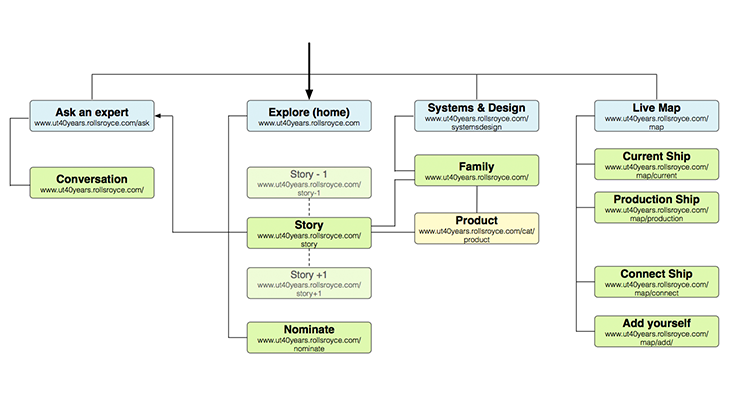
First thing made was to review and improve the information architecture, creating a simpler and better way to navigate through the site. One of the first priorities was the need for a outstanding image quality, details were very important in the product.
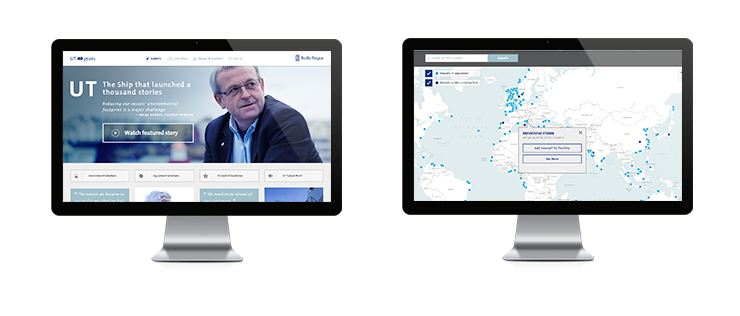
Home, category-landing and product page were revisited and redesign it. Introducing advance filters, ratings and a zoom functionality.
Results
We did several in-house prototyping and during the implementation, several A/B testing were done as well.
Comparing the month of November of 2014 and 2015 we can see a revenue increase of 80% and a conversion rate up 60%.
PIC HERE
Visit SKINS site